イラストレーターになりた~い!!!
失礼心の声が漏れました。のの乃です。
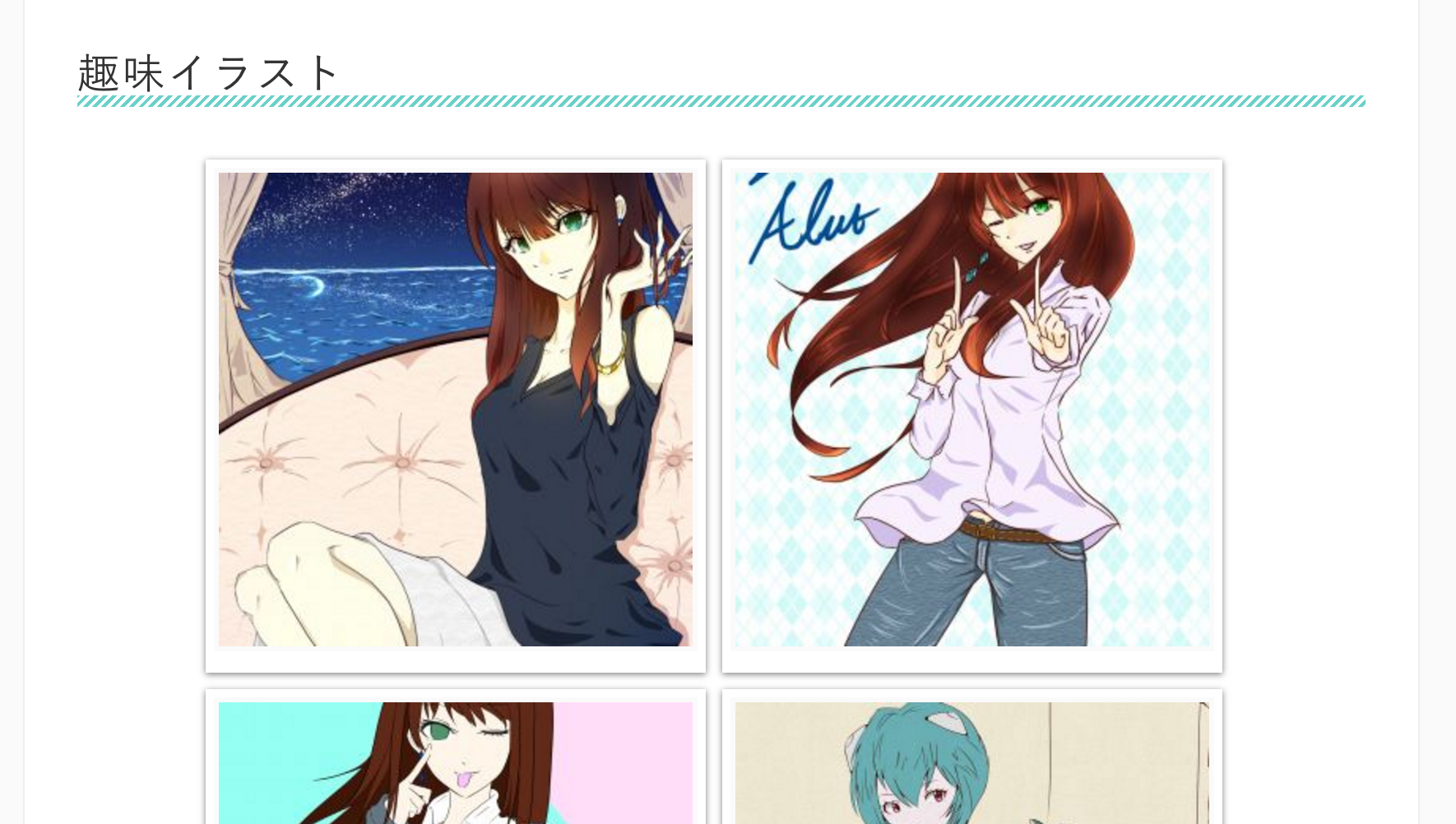
ふとイラストギャラリー作ろっ!!!と思いまして、調べたらそんなwordpressプラグインがあると知ったのでさっそく作ってみたよっていうお知らせです。
ギャラリーへのリンクはこれだよ!ドンッ!!(効果音)
落書き中の落書きみたいなのはあんま載せてなかったりするけどわからん。今後載せるかもしれない。ひとまずはこんな感じで!
この記事では導入について参考にしたサイトさまと、Cocoonテーマ使ってる人が導入する場合の注意点と、使ってみた感想を書きま~す。
FooGalleryの導入について
導入についてはもういろんな方が方法を書いてくださってるの割愛しますが、参考までにリンク貼っときます!

簡潔に言うと、導入については2つプラグインをいれなきゃいけないです。こちら。
- FooGallery
- FooBox Image Lightbox
基本全部英語でわけわからんかったので、なにも設定は変えずに上記のギャラリーページを作りましたが、特に問題はない感じです。
細かく設定したいよ~!って人はさっきのリンクから先人たちを参考にしてくださいな…!
Foo Gallery導入についてCocoon利用者は設定に要注意!
わたしはwordpressのテーマ「Cocoon」を使っているのですが、導入してすぐ困ったことに気づきました!!
画像をクリックした時に出るポップアップ、なぜか二重になっている…!!
ナゼ!?!?ってなったのですが、どうやらCocoonの設定の方に原因があった模様。
Cocoon設定から「画像」タブを開きますと、「画像の拡大効果」という項目がございます。
これはもともとCocoonに備え付けられた画像をギャラリー風にするための設定。
この設定を「なし」にしますと二重で開かれている事件は無事解決いたしました。
(ここで「アレッじゃあプラグインいれなくてもギャラリー作れたんじゃね…?」と思ってはいけない、このCocoonの設定はブログのすべてに適用されるのである…!ブログまるごとポートフォリオにする人とかならプラグインいらないかもしれない)(←えっ)
イラストギャラリー作るならFooGalleryで決まりだねッ!(回し者ではありません)
使ってみた感じを述べておくと、ばばーっとアップロードしてから画像の順番入れ替えたりが簡単にできるし、たくさん並べてもサムネはわりとスッと読み込んでくれるので満足です。
一枚一枚にタイトルとキャプション書けるし、それが申し訳程度に下の方に表示されるのがまた仰々しくなくて良い。
強いて言えば、スマホ表示したときのサムネが一列に下に並んでいくので、二列とかでもいいのにな~って思います。もしかしたら設定とかでどうにかできるのかもしれないのでまた見ときます!
英語だけどまっどうにかなるっしょ!って感じなので、迷ってる人はひとまず使ってみるのもありだよ!
イラストギャラリー考えてる人は参考にしてみてね~!!
チャオ!!

















Comment